Google Homeを使ってIFTTT+Azure Functions 経由でSharePointにタスク登録をしてみる
今日は、昨日投稿したJPSPS SharePoint/Office365名古屋分科勉強会で発表したセッションの実装方法を書いていきます!
内容は、最近の流行り? にのって購入したGoogle HomeとSharePointの連携方法!
Google Homeは色々と連携アプローチがあるのですが、その中でもある程度手軽に試せる、チャットボットやIFTTT連携に取り組んでみました。
今回はそのIFTTT連携編です。次回チャットボット編を投稿予定です。
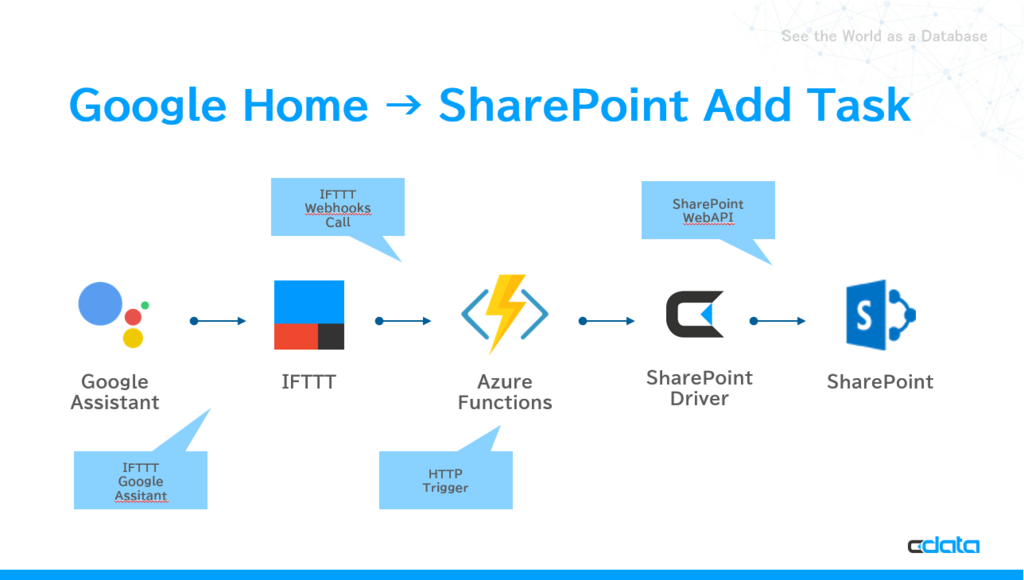
こんなことをするよ!
IFTTTにGoogle AssistantとWebhooksのコネクターがあるので、それを利用して、SharePointにタスクを登録するというものです。」
Google Homeに向かって「OK Google,SharePointに[ほにゃららー]のタスクを作成」って言うと、SharePointのタスクリストに自動的に登録してくれる簡単なワークフローです。

さて、ここで誠に残念なことに、IFTTTにはSharePointコネクタがありません。
Office365でもCalendarやContactsはあるのに。

しょうがないので、間にAzure Functionsを挟んで、SharePointのAPIを叩きます。
叩く際には、CData SharePoint Driverを使うと便利です。
HTTP TrigerのAzure Functionsを作成
Azure FunctionsはC#(.net 4.6.1)のHTTPトリガーで作成しました。
ヘッダーのHTTPパラメータ[name]を取得して、SharePointのタスクリストにインサートしています。
ソースコードは以下から。
結構単純に作れるのが、やっぱりAzure Functionsのいいところですね。
Cdata Driverには接続文字列を渡して、Insertクエリをするだけで、SharePointタスクにレコードを追加することができます。
接続文字列にライセンスキーを渡して上げる必要があるところだけ注意してください。
Azure Functionsの作り方はまた今度、書き留めたいと思います。
個人的には以下の資料がいい感じかなと思っています。
www.slideshare.net
IFTTTの構成
IFTTTってWebで作成できるんですね。
以下でログインして、作成に進めます。
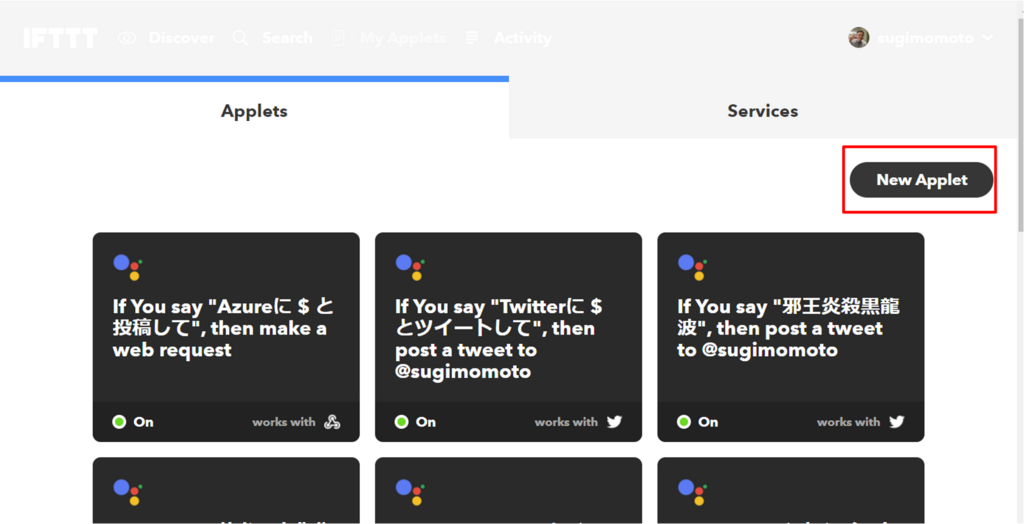
[My Applets]→[New Applet]をクリックして

最初に実行条件を構成します。
[this]から

[Google Assistant]を選びます。

Google AssistantのTriggerは色々種類があるのですが、今回は動的にメッセージを渡すことができる
[Say a phrase with a text ingredient]を選択します。これを利用することで、Azure Functionsのパラメータに動的にメッセージを渡せます。

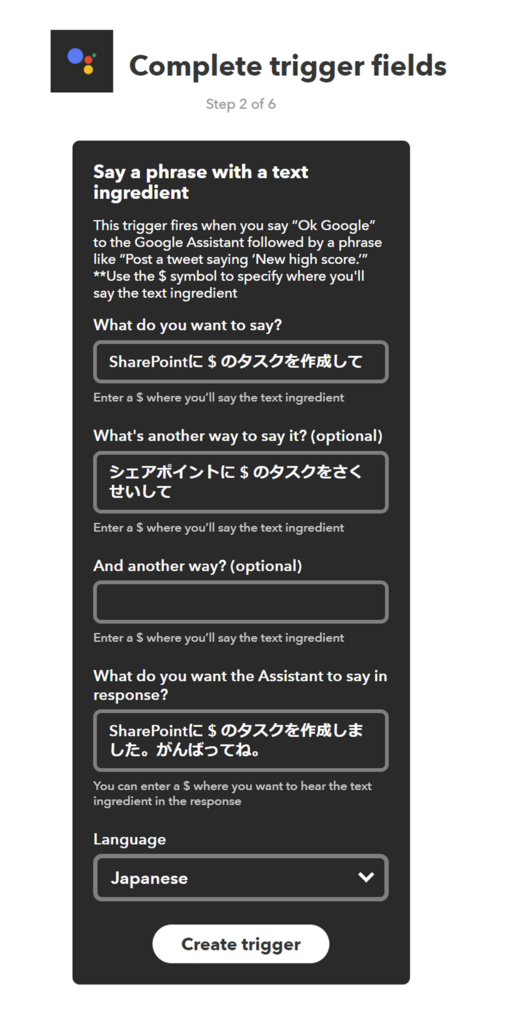
さて、このtriggerの構成をするんですが、ミソは[Waht do you want to say?]のキーワード埋め込みです。
ここで「SharePointに $ のタスクを作成して」と「 $ 」(両端に半角スペースを入れること)を加えることで、あとでこのキーワードを変数として扱えるようになります。
[What's another way to say it?]には、もう少し発音を捉えやすくするために、カタカナやひらがなに崩した文面を入力しておきます。

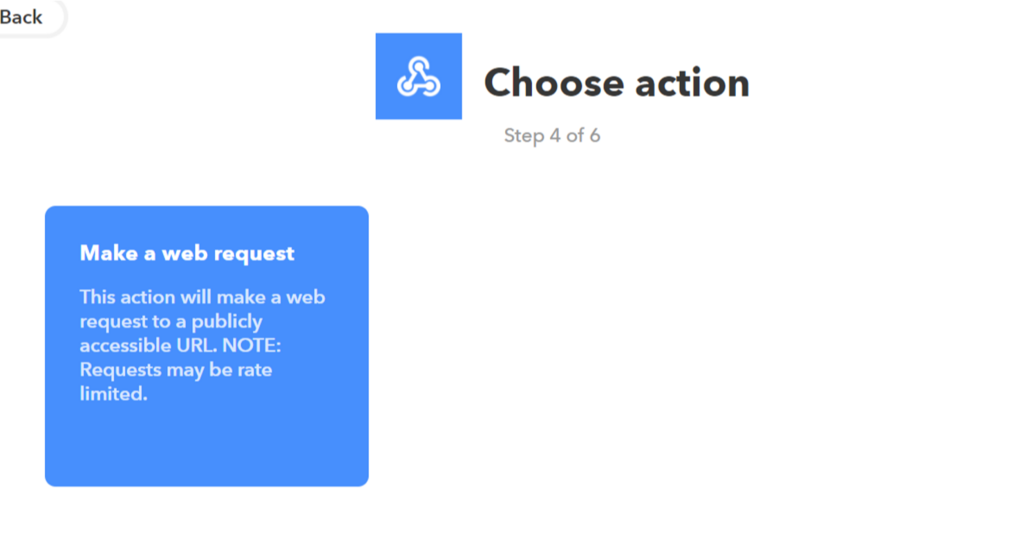
次にアクションの登録。
[that]をクリックして

[Webhooks]を選択


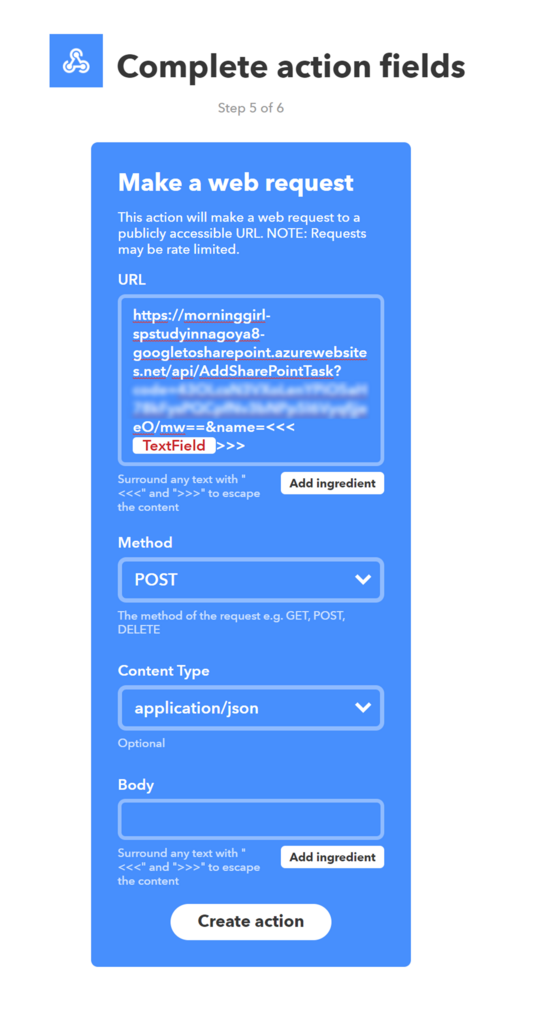
ここで、事前に作成した、Azure FunctionsのURLを入力します。
ポイントは先程のテキスト埋め込みで、[<<< {{TextField}}>>>]な感じで、URLパラメータを指定します。{{TextField}}だけだと、エンコーディングされないので注意。
Sample:https://****.azurewebsites.net/api/FunctiojnName?code=Key&name=<<< {{TextField}}>>>

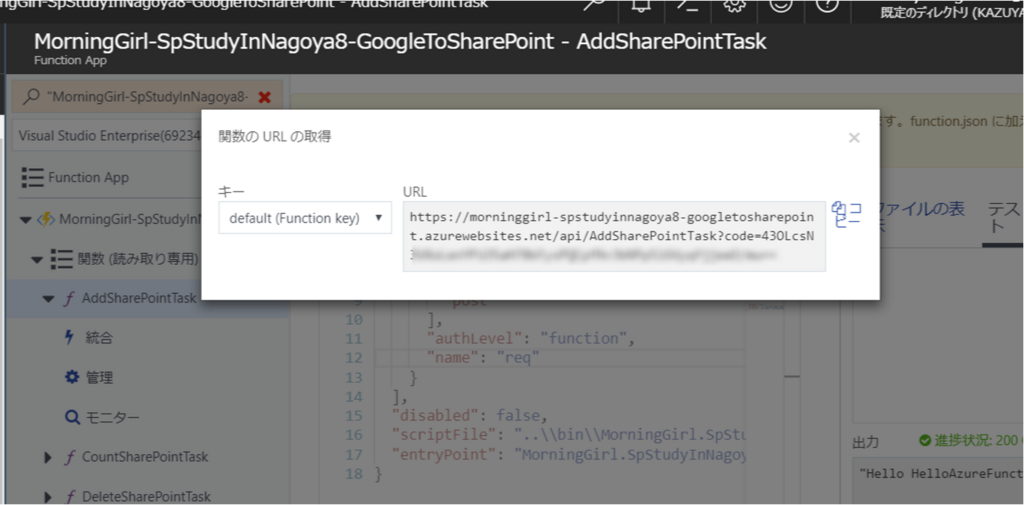
Azure FunctionsのURLはCodeも埋め込まれた形で以下から取得できます。

以上で、作成完了です。
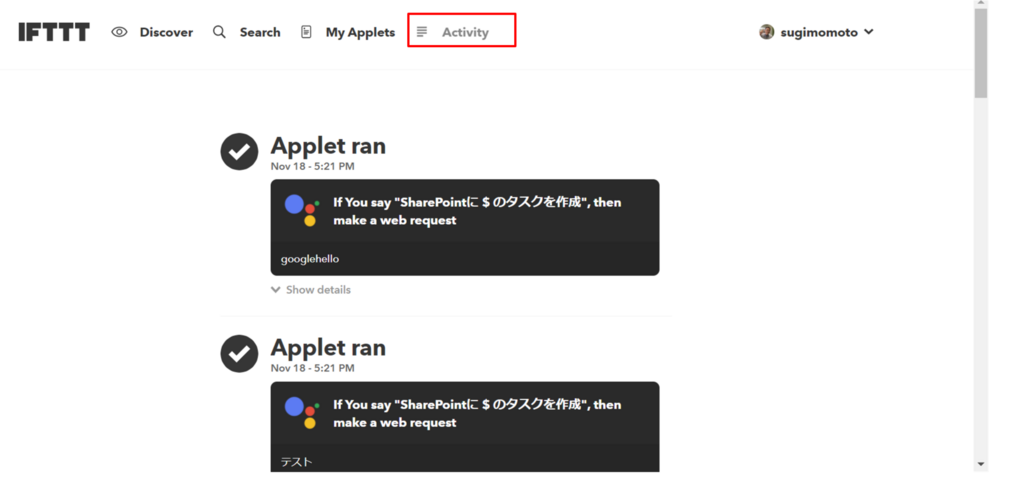
IFTTTはActivityで実行ログが確認できます。

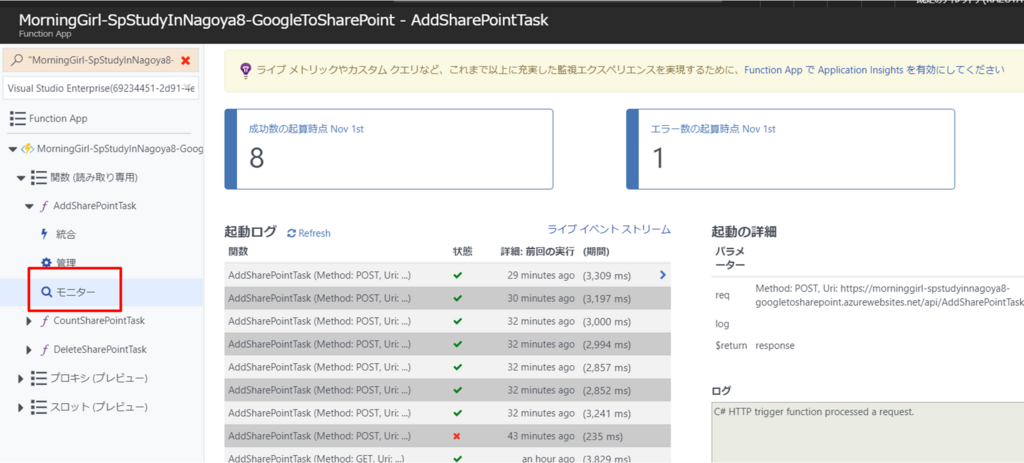
Azure Functionsの管理画面でモニターをクリックするとログが確認できるので、切り分けにうまく使いましょう。

以上ですー。