PowerApps Portals で問い合わせページを作る ① フォームの構成
前回の記事では PowerApps Portals の全体的な要素について見渡してみました。
今回から、何回かに分けて、シナリオベースで PowerApps Portalsの「アプリの作り方」をざっくりと見ていきたいと思います。
作るもの
とりあえずイメージがしやすいものとして、テクニカルサポートなどの「問い合わせページ」を作ってみたいと思います。
今回は「フォーム編」なので、お問い合わせを受け付けるためのフォームだけですが、最終的にはログイン機能もつけて、問い合わせ履歴一覧を表示できるところまで持っていこうかなと考えています。
入力項目などは 私の会社(CData Software Japan)の問い合わせフォーム を参考にしてみました。
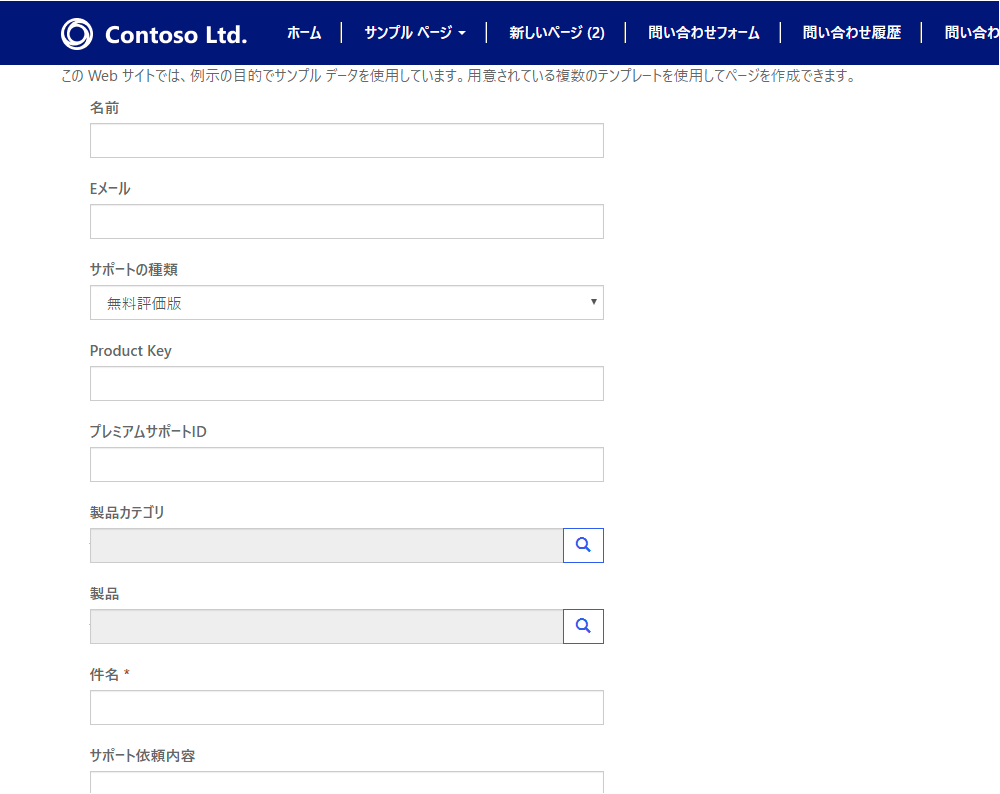
名前、Eメール、サポートの種類、件名、内容といった基本的なものから、問い合わせの際に製品カテゴリと製品を選ぶようになっているのがポイントです。このあたりはマスタエンティティを構成して作ってみます。

出来上がりイメージ
そして、出来上がりイメージですが、以下のような感じになります!(GIFアニメ)
CDSのカスタマイズやら、マスタデータの投入やらを踏まえても、賞味3時間ほどですかね。
また、細かな工夫として、「製品カテゴリ」を選ぶと、その後に選択する「製品」が絞り込まれるようになっています。
フォームアーキテクチャを知る
作成手順をお伝えする前に、ちょっと PowerApps Portals でフォームがどんな仕組みで提供されているのかおさえておきたいと思います。
まず、大前提としてPortals で提供されるフォームの実体はモデル駆動アプリで構成されているエンティティのフォームです。

このフォームを PowerApps Portalsと紐付けることで、Portal上の入力フォームや参照フォームとして利用できます。

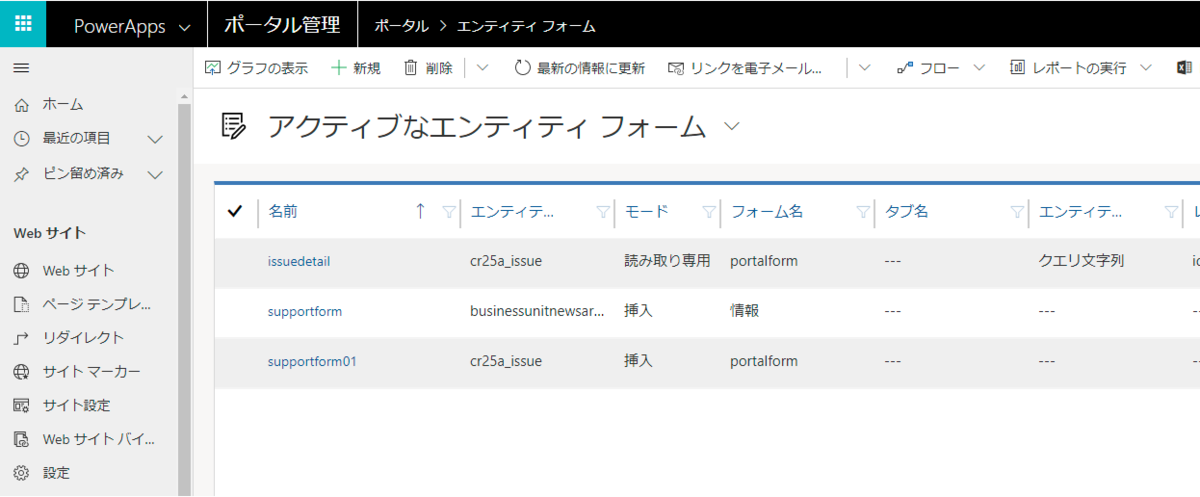
そして、紐付けにはエンティティフォームと呼ばれるエンティティで管理されています。
エンティティフォームはCDSエンティティのフォーム情報と役割(読み取り専用・挿入・更新)を各レコードで持っており、最終的にこのエンティティフォームレコードをWebページから呼び出すことで、フォームの表示を実現しています。

ざっと全体像を示すと、以下のような感じですね。前述の通り、作成・参照・更新用それぞれフォームが紐付ているので、裏を返せばそれぞれの画面で表示する項目を変えることができます。

また、モデル駆動アプリとして内部で利用するフォームとPortalとして外部公開するフォームを分けることもできます。(ここがミソだから、上記アーキテクチャを採用していると思われる)
PowerApps Portalsのデザイナー画面だといまいちこの裏側が見えないのですが、理解しておくと作りやすくなると思います。
事前準備:使用するエンティティ・フォーム・ビューを作っておく
というわけで、事前準備として、モデル駆動アプリのエンティティを作っておきます。
以下のように「お問い合わせ」というエンティティを作成し

問い合わせ用のフォームを作りました。なお、一点注意ですがフォームの名前はデフォルトの「情報」から変更しておいたほうがいいです。

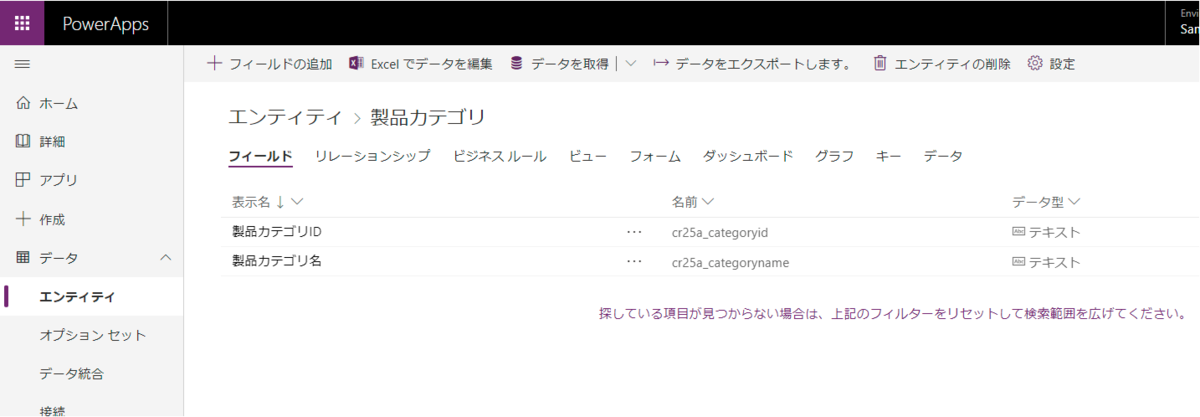
また、問い合わせ時に選択するために、製品カテゴリマスタと製品マスタをエンティティとして作りました。
関連性は「製品カテゴリ 1:N 製品」となっています。適当にフォームとビューも作成していますが、あまり重要ではないので割愛。


実はここまでやってしまえば、もう作業は終わったも同然です。
お問い合わせフォーム作成手順
それでは実際にお問い合わせフォームを作成してみましょう。
PowerApps Portals デザイナー画面に移動して、新しく「空白のページ」を作ります。(テンプレートは特にどれでもかまいません)

併せて名前と部分URLを指定しておきます。(部分URLは「https://XXXXXX.powerappsportals.com/supportform/」のように、ページ選択時のリソース部分です)

ページを作成したら「コンポーネント」から「フォーム」を選択して

「新規作成」を選択した状態で、名前・対象エンティティ(お問い合わせ)・対象フォーム(先程カスタマイズしたフォーム)を選択し、モードを「挿入」で登録します。
実はこれが前述した「エンティティフォーム」の作成です。一度これを保存すると、今後は「既存のものを使用」から選べるようになります。

あとはWebサイトの表示へ移動すれば、以下のようにページが表示されているはずです。

もちろん、入力すればそのままモデル駆動アプリのエンティティにレコードが作成されます。
終わりに
なんとなく、作業の大半がモデル駆動アプリのカスタマイズであることが、イメージしてもらえたのではないかなと思います。
もちろん、ポータルのデザインとしてもまだまだ手を加える箇所はありますが、ベースとなるデータの格納場所と入力・表示のインターフェースはモデル駆動アプリに依存しているので、まずはそこでできることをおさえるのが第一歩なのかなと思います。
それでは、次回は問い合わせ履歴を表示するビューを作成してみます。
Tips① ポータルのデザインを変更したのにうまく反映されない!
PowerApps Portalsの管理センターで「ポータルアクション」→「再起動」を実行してみましょう。

Tips② フォームの名前に要注意
フォームの名前なんですが、今の所日本語だとうまく保存されないようです。なので、プレビュー環境ではとりあえず英語推奨です。

Tips③ 製品マスタの絞り込みはどうやっているの?
問い合わせフォームで、製品カテゴリを選んだ後、製品マスタが事前に選択した製品カテゴリで絞り込まれるという実装をしていました。
これはモデル駆動アプリのフォームカスタマイズでフィールドのプロパティから設定したものが、そのままポータルにも反映されます。(今はクラシックモードでしか設定できないみたいですね)

